tags : Web Development
I was sort of collecting resources for my study on react and friends because of few projects I’ll be building with react. Turns out it’s a circus. Too many of them.
Meta
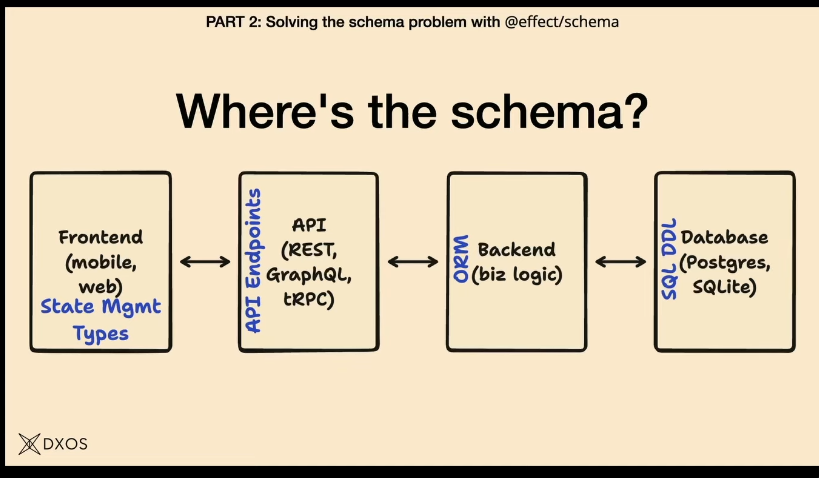
Too many schemas!

With this approach, if you eg. have to update a new field in the frontend you’ll need to change schema at multiple levels.
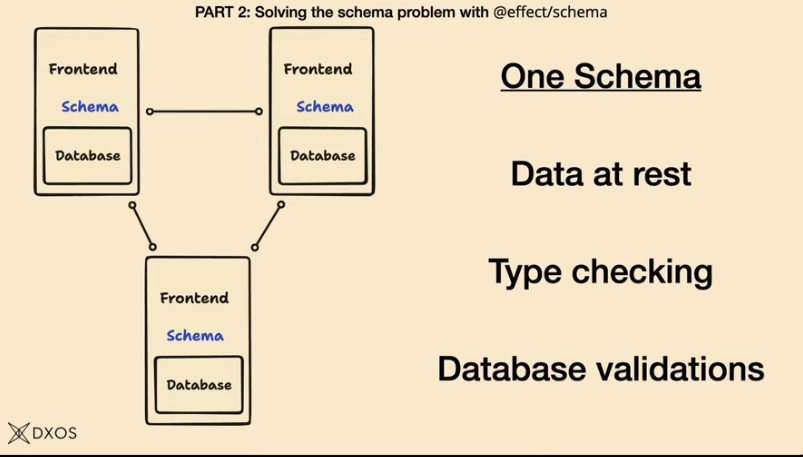
With Local First Software (LoFi) this can change

Understanding state management for react
Client state management
React has some state management baked in with things like contexts, hooks and state, useState, useContext, useReducer, useEffect etc. Now it’s really usecase specific which approach to go with.
The approaches taken by current state management libraries can be split into these three:
Flux
Flux approach is characterized by the fact that all changes to the app state are caused by actions, and components are subscribing to the parts of the state using selectors.
- State is in the store outside React.
- State is one object (i.e. top-down).
- Support for Redux dev tools
- External world to the React world via
useSyncExternalStorehook. - Example: Redux/RTK, Zustand
Atomic
The atomic state is much closer to the React state and stored inside the React tree
- State is within react component tree.
- State consists of atoms (i.e. bottom-up)
- Could be a replacement for
useState+useContext(React Context) - Example: Jotai, Recoil
Proxy
proxy approach gives you access to the whole state and will automatically detect which parts of the state are used in the component and subscribe to just updates in that part.
Server side state management
- SWR
- React-Query
- RTK Query
- A purpose-built data fetching and caching solution for Redux apps
- UI-agnostic core, with additional React-specific functionality on top
- If RTKQ doesn’t fully fit for some reason, use createAsyncThunk from RTK
- Works with REST APIs, GraphQL, and any async function
Some rules
These rules are just opinions of internet strangers. They are not actually rules but ideas that I can think about.
Client state
useState/useReducerfor local state, Zustand for shared.- If you have a global state that doesn’t update often, use can use
react context. - If I have a global state that updates often, then migrate to
RTK.
Server state
- use
React Queryif you’re just usingReact, useRTK Queryif you’re usingReduxat all
List of libraries
This list was created on 8th Nov’22
- XState
- Redux/RTK
- Zustand
- Primitive APIs for easy learning, and unopinionated.
- Recoil (by facebook)
- Full featured for big apps with complex requirements.
- Valtio (by Poimandres)
- MobX
- Jotai (by Poimandres)
- Primitive APIs for easy learning, and unopinionated.
- MobX
- Overmind
Some notes on individual libraries
Redux
- A state container where
events(calledactions) are sent to areducerwhich updatestate action->middleware(3rd part ext)->reducermiddleware: special kind of addon which lets us customize thestore's dispatch function. They can be chained.
Middleware
- Centralized application-wide behavior, like logging, crash reporting, and talking to an external API.
- Enabling user-defined asynchronous behavior, without hardcoding a specific async pattern into Redux itself.
- Can inspect actions and state, modify actions, dispatch other actions, stop actions from reaching the reducers, and much more.
- Good place for managing persistent server connections via websockets, and other similar behavior.
-
Popular middlewares
- Thunks
- Can be used to write complex sync logic and moderate async logic.
- Implements promise pattern
- While
Reduxonly allows you to dispatch plain action objects,Thunkalso allows you to dispatch functions which can contain any logic. - Can’t respond to dispatched actions; imperative; can’t be cancelled.
- Sagas
- Can be used to write highly complex async workflows.
- Generator functions called “sagas” that return descriptions of effects, like “call this function with these arguments”.
- An alternative side effect model for Redux apps.
- Not good for data fetching
- Not recommended
- Epics/Observables
- Can be used to write highly complex async workflows.
- Declarative pipelines called “epics” using RxJS operators to define processing steps.
- Not good for data fetching
- Thunks
Xstate
- State container but has definition of states such as finite, infinite and context
- Experimental POC of it working with Redux: https://github.com/mattpocock/redux-xstate-poc
Some Resources
- There are so many fundamental misunderstandings about XState
- No, disabling a button is not app logic.
- Welcome to the world of Statecharts - Statecharts
- My love letter to XState and statecharts
RTK
The official docs says Redux is RTK at this point but I wanted to have a dedicated section for RTK. RTK has built in support for thunks and recommends it.