tags : Web Development, Javascript, Javascript Runtime and Browser
FAQ
DOM is combination of multiple APIs?
The DOM is built using multiple APIs that work together
- Core DOM API
- Eg.
Document,Element
- Eg.
- HTML DOM API

- All of the properties, methods, and events available for manipulating and creating web pages are organized into
objects - Eg.
HTMLElementadds stuff likehidden,innerText - Eg.
HTMLCanvasElementaugmentsHTMLElementby adding things likeheight,getContext()
- All of the properties, methods, and events available for manipulating and creating web pages are organized into
- SVG DOM API
- Extends DOM to support SVG
Nodes?
- Nodes can be of various kind, element node, text node, attribute node etc.
- Eg.
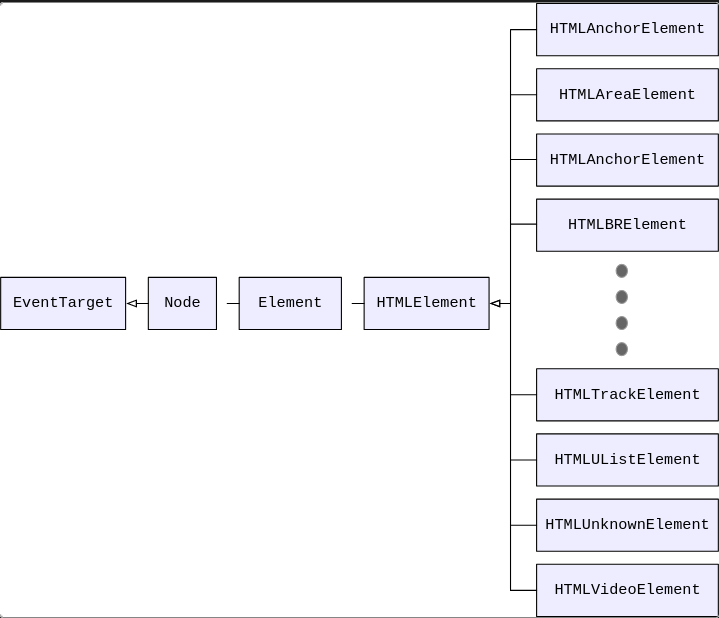
HTMLTableElement>HTMLElement>Element>Node - These have their so called “interface” (basically set of methods). Eg.
HTMLTableElementwill have its own interface but also have access to interface ofNode
document vs window
windowobject represents something like the browserdocumentobject is the root of the document itselfdocumentobject implements theDocumentinterface.- Things like
HTMLDocument,XMLDocumentinherit fromDocument
preventdefault & bubbling
e.preventDefault?
- Call this can prevent the default behavior of the event on trigger.
- Useful in cases such as form submit etc.
Event bubbling?
- When triggering an “event”(eg. “click”) on a child element also triggers the “click” event in parent elements.
- Outside box: click : Hide box
- Inside video: click : Play video
- Clicking video will play the video and hide the box. Which we do not want.
Event Captureis same as bubbling, the parent child thing still happens but in reverse order.- Order: Child > Parent > Grandparent
- Reversed order: Grandparent > Parent > Child
- We can use
e.stopPropogation()to prevent this
live and static objects
- There are some elements which are live, like
HTMLCollection - Better to make a copy of this using something like Array.form to iterate on it
Event
- There are different event models, the one that we interact w when working w a webpage is the web event model.
- Web: uses things like
addEventListener(),onevent - NodeJS: uses things like
onandonce - WebExtensions: uses things like
onMessageetc.
- Web: uses things like
Useful Web Event stuff
- Components
EventTarget: An Interface. Any object that allowsaddEventListener,removeEventListener,oneventetc, has theEventTargetinterface.
- Extras
- MutationObserver : cool stuff
- Properties
event.target: Where the event got triggered. (innermost)event.currentTarget: Where the event got handled. (outermost)