tags : System Design, Compression, Web Animation, Web Development, Codec, Custom Protocols
FAQ

Raster what?
- Taking a vector graphics format (shapes) and converting it into a raster image (a series of pixels, dots or lines, which, when displayed together, create the image which was represented via shapes) usually a bitmap.
- Raster formats are for 2D images.
Can a bitmap file be lossless/lossy?
- No. Bitmap is a image format type. Not a image format.
- lossless/lossy are attribute of certain image formats.
- Any image format is its plain form is uncompressed, and has certain properties of its own. It can decide to support compression which can lossy/lossless or sometimes both.
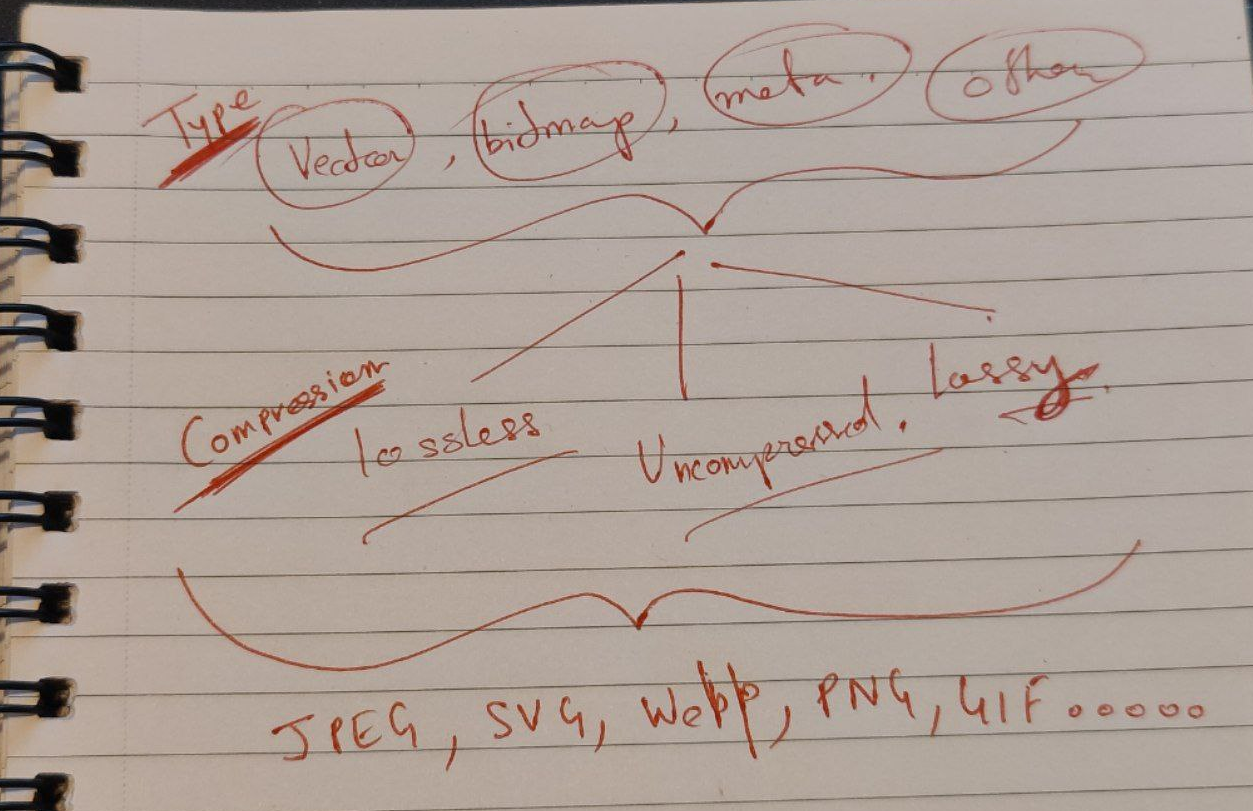
Image format types
 Individual image formats can fit into multiple types, depending on their features and capabilities.
Individual image formats can fit into multiple types, depending on their features and capabilities.
Bitmaps
- It’s a pixel grid w a predefined w and h.
- Eg. BMP, JPG, PNG, GIFs.
Vector
- Eg. SVG, Postscript
Metafile Formats
These are image formats that can contain both vector and bitmap data. Examples include Enhanced Metafile (EMF), Windows Metafile (WMF), and Portable Document Format (PDF).
3D Formats
These are image formats that store 3D models or scenes, which can be rendered into 2D images. Examples include OBJ, FBX, and STL.
RAW Formats
These are image formats that store unprocessed image data straight from the camera’s sensor. Examples include CR2 (Canon RAW), NEF (Nikon RAW), and ARW (Sony RAW).
Animated Formats
These are image formats that can display a sequence of images as an animation. Examples include GIF, APNG, and WEBP.
DICOM Formats
These are image formats used in medical imaging to store and transmit medical images such as X-rays and MRI scans.
Details on certain image formats
- Lossless and Lossy is explained in Compression
- Lossless: Does not throw away stuff.
- Lossy: Throws away stuff.

BMP
- Type: Bitmap
- Supported compression: Some variant support 8-bit RLE or Huffman 1D algorithm.
- The most basic one. It contains basically a list telling what color each pixel is in a predefined succession. It needs little processing to go from the device’s memory to the display
- It’s generally uncompressed (or weakly compressed w/o loss)
- The file size is quite high
GIF
- Type: Bitmap/Animated
- Supported compression: Lossless
- Can dance but doesn’t have to.
- Has a low max number of colors (transparency is supported)
- How Hackerman would create an image just by typing 0 and 1 – deep dive into G…
PNG
- Type: Bitmap
- Supported compression: Lossless
- Supports more colors than GIF (transparency is supported)
JPG
- Type: Bitmap
- Supported compression: Lossy (Image Quality will degrade as you compress more)
SVG
- Type: Vector
- Supported compression: Lossless (Deflate based on Huffman and LZ77)
- On the web, they can be styled with CSS and controlled w JS
- Pocket Guide to Writing SVG
WebP
- Supported compression: Both lossless and lossy
TIFF
- Type: Meta?
- Complex format that can contain multiple images, sometimes layers, different coding algorithms etc etc.
- CMYK support
- Newer alternative is EPS?
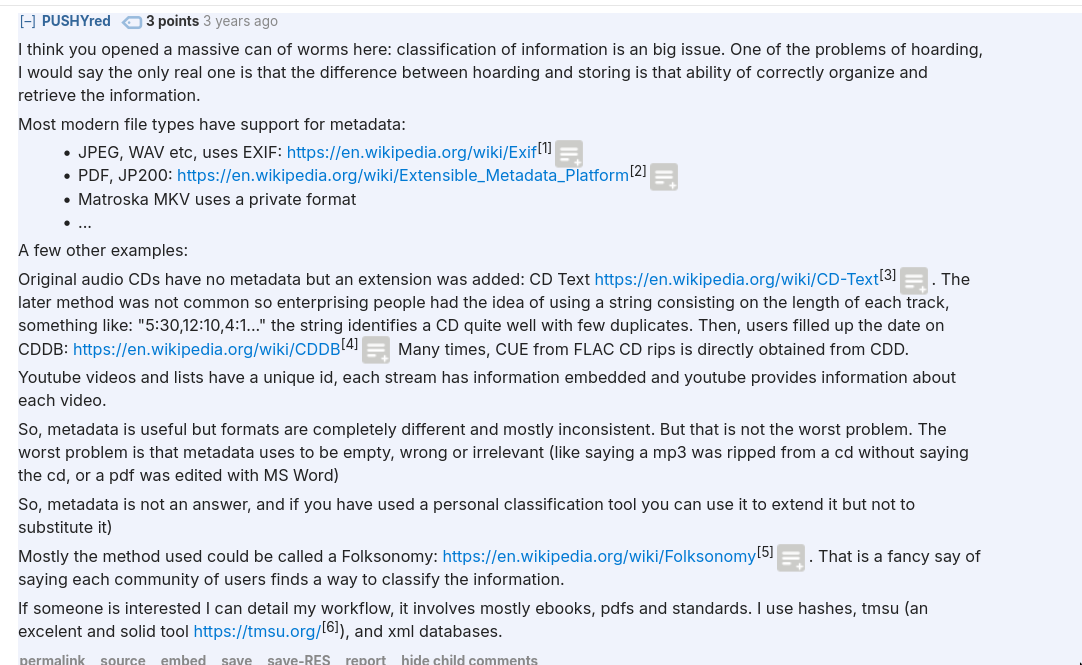
Media Metadata

Resources
Blogposts
- Making Photos Smaller Without Quality Loss
- How Discord Resizes 150 Million Images Every Day with Go and C++
When writing my own alias for resizing
- Memory problems with MozJPEG and Pillow - A Virtual Home - All about Python, Django, and infrastructure
- Python libraries to compress & resize images fast — Uploadcare Blog
- sharp - npm
- cwebp | WebP | Google Developers
- https://github.com/shssoichiro/oxipng
- https://github.com/toy/image_optim
- https://github.com/jarun/imgp
- https://github.com/wanadev/pyguetzli
Image diff comparison tools
- Comparing — ImageMagick Examples : og, also creates diff animations?
- simonw/image-diff: CLI tool for comparing images : python
- dmtrKovalenko/odiff: The fastest pixel-by-pixel image visual diff
- nicolashahn/diffimg : python
- jhnc/findimagedupes : perl
- rivo/duplo : Go
- murooka/go-diff-image : Also see bokuweb/lcs-image-diff-rs
- idealo/imagededup : Python (Maybe good for learning)
- google/butteraugli : More to do quality comparison. (More of a research tool)