tags : General Programming, Web Animation, Human Computer Interaction ( HCI )
Tool list
- Poor attempt at curating the interesting ones here. This is filtered from my secondary toolchest. For data viz specific libraries, see Data Visualization
- Good comparision here: Canvas Engines Comparison
CanvasAPI only wrappers
- Popular ones: paper.js, Fabric.js, CreateJS
- Random: metafizzy/zdog
Wrappers (canvas+webgl)
- These are wrappers around canvasAPI/webGL/webGPU which gives additional features and easy access to the underlying APIs.
P5js
- Mostly used for 2D but can also be used for 3D
- Sits of top of canvasAPI, can use webGL if needed
- p5.js is a reboot of original processing using JS syntax, deviates from original processing syntax. There used to be processing.js which is no longer maintained.
- p5.js is good for JS, if python there’s py5 which uses JPype to connect the Processing Jars (Java).
PIXIjs
- Mostly used for 2D but can also be used for 3D
- Sits of top of webGL, can fallback to canvasAPI
- Performance is usually better than p5.js
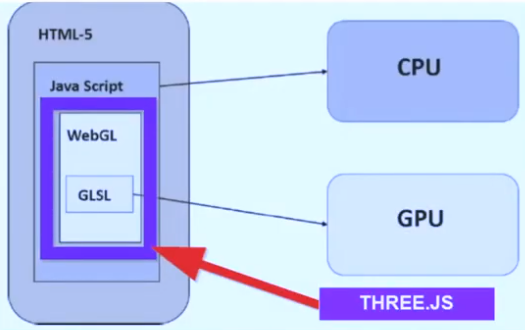
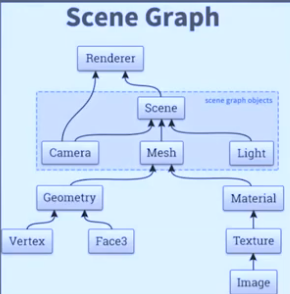
ThreeJS
- Sits on top of webGL. Handles linear algebra / matrix-math behind scenes
- Mostly used for 3D



BabylonJS
- Sits on top of webGL. Alternative to ThreeJS
Games
Native engines
This is not very relevant for me but to summarize. But using these native engines will need to send over like 10-20MB atleast even without your game. Something to be aware of before anything else.
- Unreal: More batteries than unity (Usually AAA)
- Unity: Less batteries than unreal (Usually AA)
- 2023 May Update: WebGL player is too heavy for phones atm.
- Godot: Open source, good for indie games etc.
- Others: PlayCanvas | A-Frame
JS engines
These are usually lightweight. And you can use things like tauri/electron to package and release these also.
- Phaser
- One of the more popular ones
- This used to use PIXI.js ealier but now has its own rendering shit going on
- Others: Kontra.js | Ct.js | Kaboom | excalibur0
Additional tooling
- gltfpack : gltfpack is a tool that can automatically optimize glTF files
Website Building
- Slingcode : Slingcode is a personal computing platform in a single html file.
Live programming
Explorable Explanations
have a diff page