tags : HTTP, Web Development, SSE, Javascript Runtime and Browser
While writing code
Module preloading
- It provides a declarative way to preemptively fetch a module script and its dependencies.
- This is okay for small cases but we can get deeper w static code analysis and bundlers.
- Can be useful when loading from a CDN
Bundlers
Treeshaking
- This is different from code splitting as this is more in the lines of static code analysis and getting rid of unused code in the final bundle
Scope hoisting
This hoists stuff and make references static when possible. This reduces size of our code as this allows better minifications plus also improves the performance of our code. :)
Code splitting/Chunking
- Splitting code inherently does not improve performance but gives you more power over how your page works, which leveraged correctly can give you better performance.
- General case, You should make sure content above the fold is loaded as a priority. Everything else can wait. But you can overdo it, so be aware of what’s up.
- Makes better sense if using 2
-
Loading only necessary code
- For example, imagine you have a side menu that uses a 3rd party library, and it’s only visible when a user clicks a button in the footer.
- If you split that section of your code effectively, you can prevent the 3rd party library from getting into your main bundle, reducing it’s size and the amount of code the client has to parse.
- If the user does decide to click the button, you can show a loader and fetch the necessary code.
-
Better caching
- Separating packages from site-specific code.
- Usually the bulk of an app’s code is going to be from packages that don’t necessarily change that often
- So you’d want the small amount of your code that has changed to be separate from that.
Code duplication
If using a CDN, suppose X uses Y. And you need to use Y for your application also. You’ll have to import Y separately, so there will be 2 Y(s) now. This is sad. Using bundlers we can avoid this and have a shared dep.
Web workers
- An API for running JavaScript code in a different browser’s thread.
- This is limited to have no access to the DOM (your HTML), it can communicate with the main thread only via messages.
- Web Worker offers the same security guarantees as an HttpOnly cookie: the confidentiality of the secret is protected. If the frontend JavaScript code requires access to the secret, the Web Worker implementation is the only browser storage option that preserves the secret confidentiality. (See Web Sessions)
- Allows you to run background things outside the main thread which mostly deals with UI things.
- You can mostly run any JS in the worker threads
- Workers can spin other workers in the same origin
- Main thread and worker thread communicate using “messages”
Types
Direct workers
- Can only be used from the script that created it
Shared workers
- Can be used by scripts running in different windows/iframes/tabs etc. as long same origin.
- Scripts communicate over “active port”
- Shared worker lives till last “page” referencing it
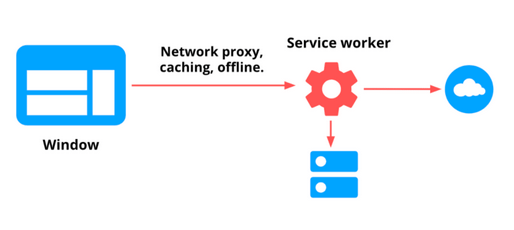
Service workers
- It designed to be async, so sync apis won’t work
- HTTPS only (secure context)
- Sort of like proxy server

app<->service worker<->browser APIs<->network
- Useful for
- Offline experiences
- Intercept network requests, do stuff based on it
- Sync w server in the background, push notif etc.
- See The service worker lifecycle | Articles | web.dev
Worklet
- This is experimental thing that can run WebAssembly or something
Limitations
- Exceptions are manipulating the DOM, some properties on the window object etc.
Communication and data storage
- Message passing
- Web Storage of the
windowwill not be accessible from its worker. So you can’t access localStorage/sessionStorage etc. - IndexedDB is available, so we can use IndexedDB as a proxy here
- Transferring ownership via structured cloning (doesn’t copy)
- CacheAPI is shared, you can do things like prefetching from the worker in a Service Worker
PWA
“SVGcode is an installable Progressive Web App and therefore fully offline enabled. The app is based on the Vanilla JS template for Vite.js and uses the popular Vite plugin PWA, which creates a service worker that uses Workbox.js under the hood. Workbox is a set of libraries that can power a production-ready service worker for Progressive Web Apps, This pattern may not necessarily work for all apps, but for SVGcode’s use case it’s great.”
Caching
See HTTP for more info.
Edge compute
- Moving compute and state is just not the same problem as moving static resources and caching responses.
- In these cases, we would want the compute and db to be in the same region. In case, if we use edge compute but keep the db elsewhere it could be worse than simple
client-servermodel.