tags : CORS, XSS, Web Authentication, CSRF, Cookies, Security, Javascript
Origin

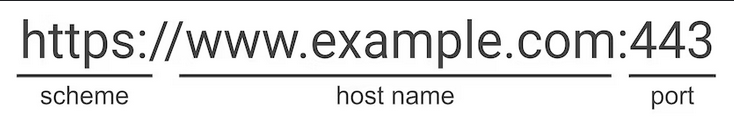
- Origin:
Scheme + Hostname + Port - Can also be an IP address
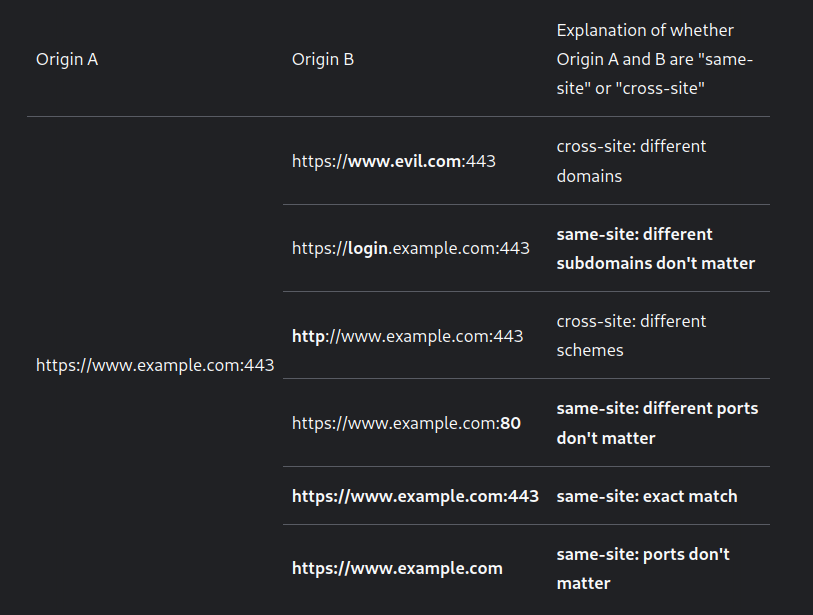
Site

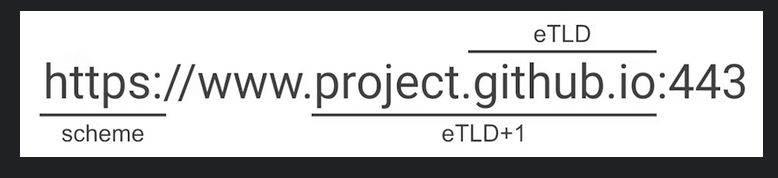
- Site:
Scheme + eTLD+1 - There’s also schemeless site, in which change of change of scheme means same site. (This is the current standard)
X-origin and X-site jargon
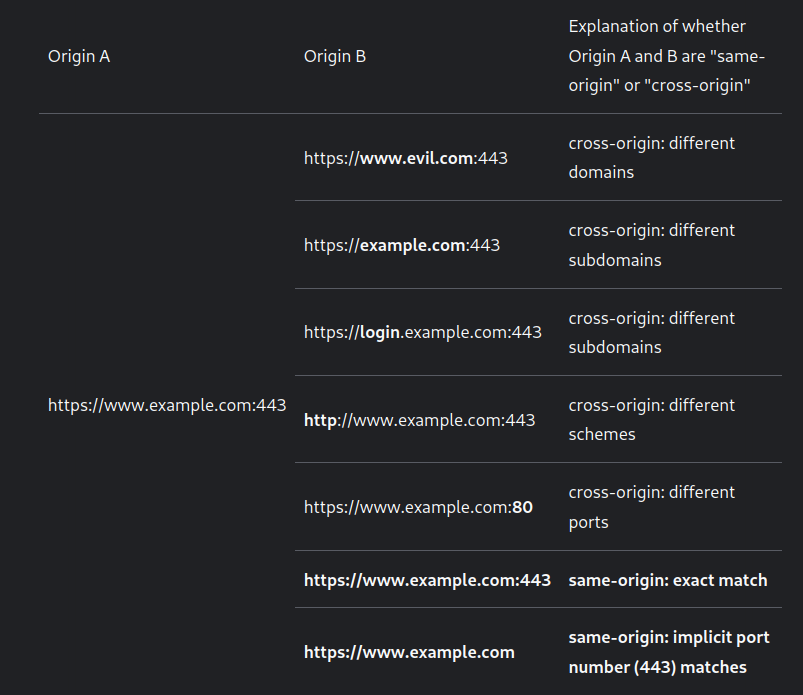
same-origin


cross-origin
- When it’s not same-origin, it’s cross origin
- subdomains will be cross-origin
- different port will be cross-origin
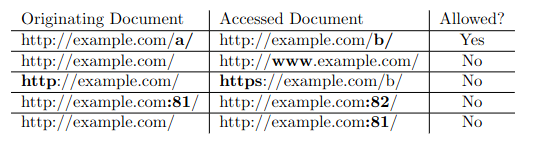
same-site

- subdomains will be same-site
- different port will be same-site
cross-site
- When it’s not same-site, it’s cross-site
- different scheme will be cross-site
Same Origin Policy
- SOP is good, CORS allows us to bypass SOP when needed
- Browsers by default follow SOP
- No request to other origins
Scope of “Same origin”
- This is not limited to API calls
- Not limited to Cookies not having access to cookies of other origin
- Not limited to access of parent-child in iframe
- It’s a meta thing
Why SOP needed in the first place?
Confusion is like:
If we have to do CORS anyway, why do browsers enforce SOP? Non-browser clients can anyway make the request to the API endpoint, why not allow the browser to do so?
Spoiler: We don’t always need CORS and it’s better to avoid CORS when you can by design.
- Now, neither SOP nor CORS are for protecting the API endpoint.
- It exists so as to reduce possibility of attacks that can be done when you open a webpage in the browser.
- Its a policy, there’s no specific implementation so the idea of SOP is implemented by the browser at different levels
- Eg. Cookies will be disallowed from accessing cookies of other origins. Script running on
evil.comcan’t accessX.comcookies. - Eg. You’re not allowed to just randomly fetch data from any random website. A script in
evil.comshould not be able to hitlocalhost:8000and relay the data to the attacker. - Eg.
file://is also another origin, you don’t want random websites to have access tofile://origin for sure.
SOP does allow cross-origin!
- SOP is nuanced, even without CORS it does allow limited cross-origin requests.
- Whenever things are denied by SOP, browser will attempt to do CORS by using a preflight request. If the preflight fails, you really won’t be able to access the resource.
Write: Allowed
- You’re allowed to send request, server will receive it and respond as expected, but browser will not let you read the response
- You can send
GET,POST(certain content-type),HEAD, others will need preflight wOPTIONS.
Embed: Allowed
<script>,<link>,<video>,<audio>,<iframe>,<img>tags etc.
Read: Denied
- Any response coming from cross-origin will be blocked by the browser by default. You’ll need to configure CORS to bypass this.